本文由 简悦 SimpRead 转码, 原文地址 blog.csdn.net
本教程配合官方示例食用更佳!!!
目录
[TOC]
前言

ColorUI是一个css库!!!在你引入样式后可以根据class来调用组件
快速上手
使用UniApp开发
开始
下载源码解压获得/Colorui-UniApp文件夹,复制目录下的 /colorui 文件夹到你的项目根目录
App.vue 引入关键Css main.css icon.css
1
2
3
4
5
6
|
<style>
@import "colorui/main.css";
@import "colorui/icon.css";
@import "app.css"; /* 你的项目css */
....
</style>
|
使用自定义导航栏
导航栏作为常用组件有做简单封装,当然你也可以直接复制代码结构自己修改,达到个性化目的。
App.vue 获得系统信息
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
onLaunch: function() {
uni.getSystemInfo({
success: function(e) {
// #ifndef MP
Vue.prototype.StatusBar = e.statusBarHeight;
if (e.platform == 'android') {
Vue.prototype.CustomBar = e.statusBarHeight + 50;
} else {
Vue.prototype.CustomBar = e.statusBarHeight + 45;
};
// #endif
// #ifdef MP-WEIXIN
Vue.prototype.StatusBar = e.statusBarHeight;
let custom = wx.getMenuButtonBoundingClientRect();
Vue.prototype.Custom = custom;
Vue.prototype.CustomBar = custom.bottom + custom.top - e.statusBarHeight;
// #endif
// #ifdef MP-ALIPAY
Vue.prototype.StatusBar = e.statusBarHeight;
Vue.prototype.CustomBar = e.statusBarHeight + e.titleBarHeight;
// #endif
}
})
},
|
pages.json 配置取消系统导航栏
1
2
3
|
"globalStyle": {
"navigationStyle": "custom"
},
|
复制代码结构可以直接使用,注意全局变量的获取。
使用封装,在main.js 引入 cu-custom 组件。
1
2
|
import cuCustom from './colorui/components/cu-custom.vue'
Vue.component('cu-custom',cuCustom)
|
page.vue 页面可以直接调用了
1
2
3
4
|
<cu-custom bgColor="bg-gradual-blue" :isBack="true">
<block slot="backText">返回</block>
<block slot="content">导航栏</block>
</cu-custom>
|
| 参数 | 作用 | 类型 | 默认值 |
|---|
| bgColor | 背景颜色类名 | String | '' |
| isBack | 是否开启返回 | Boolean | false |
| bgImage | 背景图片路径 | String | '' |
| slot块 | 作用 |
|---|
| backText | 返回时的文字 |
| content | 中间区域 |
| right | 右侧区域(小程序端可使用范围很窄!) |
使用原生小程序开发
从现有项目开始
下载源码解压获得/demo,复制目录下的 /colorui 文件夹到你的项目根目录
App.wxss 引入关键Css main.wxss icon.wxss
1
2
3
4
|
@import "colorui/main.wxss";
@import "colorui/icon.wxss";
@import "app.css"; /* 你的项目css */
....
|
从新项目开始
下载源码解压获得/template,复制/template并重命名为你的项目,导入到小程序开发工具既可以开始你的新项目了
使用自定义导航栏
导航栏作为常用组件有做简单封装,当然你也可以直接复制代码结构自己修改,达到个性化目的。
App.js 获得系统信息
1
2
3
4
5
6
7
8
9
10
|
onLaunch: function() {
wx.getSystemInfo({
success: e => {
this.globalData.StatusBar = e.statusBarHeight;
let custom = wx.getMenuButtonBoundingClientRect();
this.globalData.Custom = custom;
this.globalData.CustomBar = custom.bottom + custom.top - e.statusBarHeight;
}
})
},
|
App.json 配置取消系统导航栏,并全局引入组件
1
2
3
4
5
6
|
"window": {
"navigationStyle": "custom"
},
"usingComponents": {
"cu-custom":"/colorui/components/cu-custom"
}
|
page.wxml 页面可以直接调用了
1
2
3
4
5
|
<cu-custom bgColor="bg-gradual-pink" isBack="{{true}}">
<view slot="backText">返回</view>
<view slot="content">导航栏</view>
</cu-custom>
|
| 参数 | 作用 | 类型 | 默认值 |
|---|
| bgColor | 背景颜色类名 | String | '' |
| isBack | 是否开启返回 | Boolean | false |
| isCustom | 是否开启左侧胶囊 | Boolean | false |
| bgImage | 背景图片路径 | String | '' |
| slot块 | 作用 |
|---|
| backText | 返回时的文字 |
| content | 中间区域 |
| right | 右侧区域(小程序端可使用范围很窄!) |
组件
基础元素
layout布局
Flex布局
父级添加class名flex
通过添加class名basic-{{options}}来设置分栏大小,options可以取五个值,分别为xs、sm、df、lg、xl

1
2
3
4
5
6
7
8
9
10
11
|
<view class="padding bg-white">
<view class="flex flex-wrap">
<view class="basis-xs bg-grey margin-xs padding-sm radius">xs(20%)</view>
<view class="basis-df"></view>
<view class="basis-sm bg-grey margin-xs padding-sm radius">sm(40%)</view>
<view class="basis-df"></view>
<view class="basis-df bg-grey margin-xs padding-sm radius">df(50%)</view>
<view class="basis-lg bg-grey margin-xs padding-sm radius">lg(60%)</view>
<view class="basis-xl bg-grey margin-xs padding-sm radius">xl(80%)</view>
</view>
</view>
|
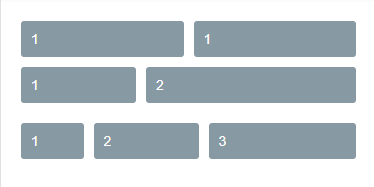
通过添加class名flex-{{options}}来设置分栏大小,options可以取值sub、twice、treble,分别代表占比1,2,3

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<view class="padding bg-white">
<view class="flex">
<view class="flex-sub bg-grey padding-sm margin-xs radius">1</view>
<view class="flex-sub bg-grey padding-sm margin-xs radius">1</view>
</view>
<view class="flex">
<view class="flex-sub bg-grey padding-sm margin-xs radius">1</view>
<view class="flex-twice bg-grey padding-sm margin-xs radius">2</view>
</view>
<view class="flex">
<view class="flex-sub bg-grey padding-sm margin-xs radius">1</view>
<view class="flex-twice bg-grey padding-sm margin-xs radius">2</view>
<view class="flex-treble bg-grey padding-sm margin-xs radius">3</view>
</view>
</view>
|
通过添加class名justify-{{options}}来设置盒子水平对齐方式,options可以取值start、end、center、between、around,效果可以参考flex布局布局中的容器属性justify-content(Flex布局教程)

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<view class="bg-white">
<view class="flex solid-bottom padding justify-start">
<view class="bg-grey padding-sm margin-xs radius">start</view>
<view class="bg-grey padding-sm margin-xs radius">start</view>
</view>
<view class="flex solid-bottom padding justify-end">
<view class="bg-grey padding-sm margin-xs radius">end</view>
<view class="bg-grey padding-sm margin-xs radius">end</view>
</view>
<view class="flex solid-bottom padding justify-center">
<view class="bg-grey padding-sm margin-xs radius">center</view>
<view class="bg-grey padding-sm margin-xs radius">center</view>
</view>
<view class="flex solid-bottom padding justify-between">
<view class="bg-grey padding-sm margin-xs radius">between</view>
<view class="bg-grey padding-sm margin-xs radius">between</view>
</view>
<view class="flex solid-bottom padding justify-around">
<view class="bg-grey padding-sm margin-xs radius">around</view>
<view class="bg-grey padding-sm margin-xs radius">around</view>
</view>
</view>
|
通过添加class名align-{{options}}来设置盒子垂直对齐方式,options可以取值start、end、center,效果可以参考flex布局布局中的容器属性align-item(Flex布局教程)

1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<view class="bg-white">
<view class="flex solid-bottom padding align-start">
<view class="bg-grey padding-lg margin-xs radius">ColorUi</view>
<view class="bg-grey padding-sm margin-xs radius">start</view>
</view>
<view class="flex solid-bottom padding align-end">
<view class="bg-grey padding-lg margin-xs radius">ColorUi</view>
<view class="bg-grey padding-sm margin-xs radius">end</view>
</view>
<view class="flex solid-bottom padding align-center">
<view class="bg-grey padding-lg margin-xs radius">ColorUi</view>
<view class="bg-grey padding-sm margin-xs radius">center</view>
</view>
</view>
|
Grid布局
父级添加class名grid
通过添加class名col-{{options}}来实现栅格布局,options可以取值1、2、3、4、5

1
2
3
4
5
|
<view class="bg-white padding">
<view class="grid margin-bottom text-center" v-for="(item,index) in 5" :key="index" :class="'col-' + (index+1)">
<view class="padding" :class="indexs%2==0?'bg-cyan':'bg-blue'" v-for="(item,indexs) in (index+1)" :key="indexs">{{index+1}}</view>
</view>
</view>
|
通过添加class名grid-square设置盒子内容等高,添加col-{{options}}来设置分栏个数,options可以取值1、2、3、4、5,将盒子等分

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<view class="bg-white padding">
<view class="grid col-4 grid-square">
<view class="bg-img" v-for="(item,index) in avatar" :key="index" :style="[{ backgroundImage:'url(' + avatar[index] + ')' }]"></view>
</view>
</view>
----------------------------------------------------------------------------------------
data() {
return {
avatar: ['https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg',
'https://ossweb-img.qq.com/images/lol/web201310/skin/big81005.jpg',
'https://ossweb-img.qq.com/images/lol/web201310/skin/big25002.jpg',
'https://ossweb-img.qq.com/images/lol/web201310/skin/big99008.jpg'
],
}
},
|
布局相关class
| class | 说明 | 可选值 |
|---|
| flex | flex布局必选值 | —— |
| basic-{{options}} | 设置分栏大小 | xs/sm/df/lg/xl |
| flex-{{options}} | 以比例设置分栏大小 | sub/twice/treble |
| justify-{{options}} | 水平对齐方式 | start/end/center/between/around |
| align-{{options}} | 垂直对齐方式 | start/end/center |
| grid | grid布局必选值 | —— |
| col-{{options}} | 栅格布局 | 1/2/3/4/5 |
| grid-square | 等高 | —— |
| fl | 左浮 | —— |
| fr | 右浮 | —— |
| margin-{{options}} | 外边距 | xs/sm/df/lg/xl |
| padding-{{options}} | 内边距 | xs/sm/df/lg/xl |
| margin-lr-{{options}} | 水平方向外边距 | xs/sm/df/lg/xl |
| padding-lr-{{options}} | 水平方向内边距 | xs/sm/df/lg/xl |
| margin-tb-{{options}} | 垂直方向外边距 | xs/sm/df/lg/xl |
| padding-tb-{{options}} | 垂直方向内边距 | xs/sm/df/lg/xl |
| margin-top-{{options}} | 上外边距 | xs/sm/df/lg/xl |
| padding-top-{{options}} | 上内边距 | xs/sm/df/lg/xl |
| margin-right-{{options}} | 右外边距 | xs/sm/df/lg/xl |
| padding-right-{{options}} | 右内边距 | xs/sm/df/lg/xl |
| margin-bottom-{{options}} | 下外边距 | xs/sm/df/lg/xl |
| padding-bottom-{{options}} | 下内边距 | xs/sm/df/lg/xl |
| margin-left-{{options}} | 左外边距 | xs/sm/df/lg/xl |
| padding-left-{{options}} | 左内边距 | xs/sm/df/lg/xl |
注:lr,left-right;tb,top-bottom;
Background背景
颜色背景
通过添加class名bg-{{options}}设置背景

1
2
3
4
5
6
7
8
|
<view class="grid col-3 padding-sm">
<view class="padding-sm" v-for="(item,index) in ColorList" :key="index">
<view class="padding radius text-center shadow-blur" :class="'bg-' + item.name">
<view class="text-lg">{{item.title}}</view>
<view class="margin-top-sm text-Abc">{{item.name}}</view>
</view>
</view>
</view>
|
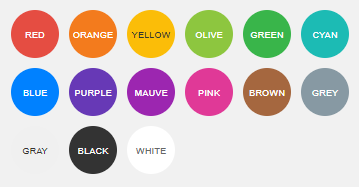
通过添加class名bg-{{options}}设置背景颜色,添加class名light表示相应的浅色

1
2
3
4
5
6
7
8
|
<view class="grid col-3 bg-white padding-sm">
<view class="padding-sm" v-for="(item,index) in ColorList" :key="index" v-if="index<12">
<view class="padding radius text-center light" :class="'bg-' + item.name">
<view class="text-lg">{{item.title}}</view>
<view class="margin-top-sm text-Abc">{{item.name}}</view>
</view>
</view>
</view>
|
通过添加class名bg-gradual-{{options}}设置渐变背景颜色

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<view class="grid col-2 padding-sm">
<view class="padding-sm">
<view class="bg-gradual-red padding radius text-center shadow-blur">
<view class="text-lg">魅红</view>
<view class="margin-top-sm text-Abc">#f43f3b - #ec008c</view>
</view>
</view>
<view class="padding-sm">
<view class="bg-gradual-orange padding radius text-center shadow-blur">
<view class="text-lg">鎏金</view>
<view class="margin-top-sm text-Abc">#ff9700 - #ed1c24</view>
</view>
</view>
<view class="padding-sm">
<view class="bg-gradual-green padding radius text-center shadow-blur">
<view class="text-lg">翠柳</view>
<view class="margin-top-sm text-Abc">#39b54a - #8dc63f</view>
</view>
</view>
<view class="padding-sm">
<view class="bg-gradual-blue padding radius text-center shadow-blur">
<view class="text-lg">靛青</view>
<view class="margin-top-sm text-Abc">#0081ff - #1cbbb4</view>
</view>
</view>
<view class="padding-sm">
<view class="bg-gradual-purple padding radius text-center shadow-blur">
<view class="text-lg">惑紫</view>
<view class="margin-top-sm text-Abc">#9000ff - #5e00ff</view>
</view>
</view>
<view class="padding-sm">
<view class="bg-gradual-pink padding radius text-center shadow-blur">
<view class="text-lg">霞彩</view>
<view class="margin-top-sm text-Abc">#ec008c - #6739b6</view>
</view>
</view>
</view>
|
图片背景
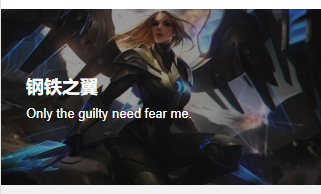
通过bg-img设置图片背景,bg-mask设置透明遮罩层

1
2
3
4
5
6
7
8
9
10
|
<view class="bg-img bg-mask flex align-center" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big10006.jpg');height: 414upx;">
<view class="padding-xl text-white">
<view class="padding-xs text-xxl text-bold">
钢铁之翼
</view>
<view class="padding-xs text-lg">
Only the guilty need fear me.
</view>
</view>
</view>
|
通过bg-shadeTop设置遮罩层上阴影,bg-shadeBottom设置遮罩层下阴影
1
2
3
4
5
6
7
8
9
10
11
12
|
<view class="grid col-2">
<view class="bg-img padding-bottom-xl" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big10007.jpg');height: 207upx;">
<view class="bg-shadeTop padding padding-bottom-xl">
上面开始
</view>
</view>
<view class="bg-img padding-top-xl flex align-end" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg');height: 207upx;">
<view class="bg-shadeBottom padding padding-top-xl flex-sub">
下面开始
</view>
</view>
</view>
|
背景相关class
| class | 说明 | 可选值 |
|---|
| bg-{{options}} | 设置背景色 | red/orange/yellow/olive/green/cyan/blue/purple/mauve/pink/ brown/grey/gray/black/white |
| light | 浅色背景,配合bg-{{options}}使用,取值前12个 | —— |
| bg-gradual-{{options}} | 渐变色背景 | red/orange/green/blue/purple/pink |
| bg-img | 图片背景 | —— |
| bg-mask | 遮罩层 | —— |
| bg-shadeTop | 遮罩层上阴影 | —— |
| bg-shadeBottom | 遮罩层下阴影 | —— |
| shadow-blur | 外阴影 | —— |
Text文字
文字大小
通过添加class名text-{{size}}设置文字大小,size取值xs、sm、df、lg、xl、xxl、sl、xsl







文字颜色
通过添加class名text-{{color}}设置文字颜色,color取值red、orange、yellow、olive、green、cyan、blue、purple、mauve、brown、grey、gray、black、white

1
2
3
4
5
6
7
|
<view class="grid col-5 padding-sm">
<view class="padding-sm" v-for="(item,index) in ColorList" :key="index">
<view class="text-center" :class="'text-' + item.name">
{{item.title}}
</view>
</view>
</view>
|
文字阴影
通过添加class名text-shadow设置文字阴影

1
2
3
4
5
6
7
|
<view class="grid col-5 padding-sm">
<view class="padding-sm" v-for="(item,index) in ColorList" :key="index">
<view class="text-center text-shadow" :class="'text-' + item.name">
<view class="cuIcon-ellipse text-xxl"></view>
</view>
</view>
</view>
|
文字截断
通过添加class名text-cut设置文字长度溢出显示省略号

1
2
3
|
<view class="padding bg-white">
<view class="text-cut padding bg-grey radius" style="width:220px">我于杀戮之中绽放 ,亦如黎明中的花朵</view>
</view>
|
文字对齐
通过添加class名text-{{position}}设置文字长度溢出显示省略号,position取值left、center、right

1
2
3
4
5
|
<view class="padding bg-white">
<view class="text-left padding">我于杀戮之中绽放 ,亦如黎明中的花朵</view>
<view class="text-center padding">我于杀戮之中绽放 ,亦如黎明中的花朵</view>
<view class="text-right padding">我于杀戮之中绽放 ,亦如黎明中的花朵</view>
</view>
|
特殊文字
通过添加class名text-price表示价格,会显示¥符号,text-Abc设置英文首字母大写,text-ABC设置英文大写,text-abc设置英文小写




1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<view class="padding text-center">
<view class="padding-lr bg-white">
<view class="solid-bottom padding">
<text class="text-price">80.00</text>
</view>
<view class="padding">价格文本,利用伪元素添加"¥"符号</view>
</view>
<view class="padding-lr bg-white margin-top">
<view class="solid-bottom padding">
<text class="text-Abc">color Ui</text>
</view>
<view class="padding">英文单词首字母大写</view>
</view>
<view class="padding-lr bg-white margin-top">
<view class="solid-bottom padding">
<text class="text-ABC">color Ui</text>
</view>
<view class="padding">全部字母大写</view>
</view>
<view class="padding-lr bg-white margin-top">
<view class="solid-bottom padding">
<text class="text-abc">color Ui</text>
</view>
<view class="padding">全部字母小写</view>
</view>
</view>
|
文字相关class

Icon图标
通过添加class名cuIcon-{{iconName}},直接设置图标















按钮必选class cu-btn
按钮形状
通过添加class名设置按钮不同形状,默认只需要添加cu-btn,round为圆角,cuIcon为圆形用来包裹图标

1
2
3
4
5
6
7
|
<view class="padding flex flex-wrap justify-between align-center bg-white">
<button class="cu-btn">默认</button>
<button class="cu-btn round">圆角</button>
<button class="cu-btn cuIcon">
<text class="cuIcon-goodsfill"></text>
</button>
</view>
|
按钮尺寸
sm小尺寸,lg大尺寸

1
2
3
4
5
|
<view class="padding flex flex-wrap justify-between align-center bg-white">
<button class="cu-btn round sm">小尺寸</button>
<button class="cu-btn round">默认</button>
<button class="cu-btn round lg">大尺寸</button>
</view>
|
按钮颜色
添加背景class名就可以,用法参考背景组件的介绍

1
2
3
4
5
|
<view class="grid col-5 padding-sm">
<view class="margin-tb-sm text-center" v-for="(item,index) in ColorList" :key="index">
<button class="cu-btn round" :class="'bg-' + item.name ">{{item.title}}</button>
</view>
</view>
|
幽灵按钮
通过line-{{color}}或者lines-{{color}}设置镂空的幽灵按钮

1
2
3
4
5
|
<view class="grid col-5 padding-sm">
<view class="margin-tb-sm text-center" v-for="(item,index) in ColorList" :key="index" v-if="item.name!='white'">
<button class="cu-btn round" :class="'line-' + item.name">{{item.title}}</button>
</view>
</view>
|
禁用按钮
添加disabled禁用按钮

1
2
3
4
|
<view class="padding">
<button class="cu-btn block bg-blue margin-tb-sm lg" disabled type="">无效状态</button>
<button class="cu-btn block line-blue margin-tb-sm lg" disabled>无效状态</button>
</view>
|
自定义图标按钮
可以直接在button标签class内添加图标名,或者在text等其他标签内添加class,其他标签要包裹在button标签内

1
2
3
4
5
|
<view class="padding-xl">
<button class="cu-btn block line-orange lg cuIcon-upload"><text class="cuIcon-upload"></text> 图标</button>
<button class="cu-btn block bg-blue margin-tb-sm lg"><text class="cuIcon-loading2 cuIconfont-spin"></text> 加载</button>
<button class="cu-btn block bg-black margin-tb-sm lg" loading> 原生加载</button>
</view>
|
按钮相关class
| class | 说明 | 可选值 |
|---|
| cu-btn | 按钮必选值 | —— |
| round | 圆角按钮 | —— |
| cuIcon | 圆形 | —— |
| sm | 小尺寸按钮 | —— |
| lg | 大尺寸按钮 | —— |
| line-{{color}} | 幽灵按钮,细边框 | 参考背景色 |
| lines-{{color}} | 幽灵按钮,粗边框 | 参考背景色 |
| disabled | 禁用 | —— |
Tag标签
标签必选class cu-tag
标签形状
通过添加class名设置标签不同形状,默认只需要添加cu-tag,round为椭圆,radius为圆角

1
2
3
4
5
|
<view class="padding bg-white solid-bottom">
<view class='cu-tag'>默认</view>
<view class='cu-tag round'>椭圆</view>
<view class='cu-tag radius'>圆角</view>
</view>
|
标签尺寸
sm小尺寸

1
2
3
4
|
<view class="padding bg-white">
<view class='cu-tag radius sm'>小尺寸</view>
<view class='cu-tag radius'>普通尺寸</view>
</view>
|
标签颜色
添加背景class名就可以,用法参考背景组件的介绍

1
2
3
4
5
6
7
8
|
<view class='padding-sm flex flex-wrap'>
<view class="padding-xs" v-for="(item,index) in ColorList" :key="index" v-if="item.name!='gray'">
<view class='cu-tag' :class="'bg-' + item.name">{{item.title}}</view>
</view>
<view class="padding-xs" v-for="(item,index) in ColorList" :key="index" v-if="item.name!='gray' && item.name!='black' && item.name!='white'">
<view class='cu-tag light' :class="'bg-' + item.name">{{item.title}}</view>
</view>
</view>
|
幽灵标签
通过line-{{color}}设置镂空的幽灵按钮

1
2
3
4
5
|
<view class='padding-sm flex flex-wrap'>
<view class="padding-xs" v-for="(item,index) in ColorList" :key="index" v-if="item.name!='white'">
<view class='cu-tag' :class="'line-' + item.name">{{item.title}}</view>
</view>
</view>
|
胶囊样式
通过cu-capsule设置为胶囊样式,内部设置自己想要的样式

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<view class="padding">
<view class="cu-capsule">
<view class='cu-tag bg-red'><text class='cuIcon-likefill'></text></view>
<view class="cu-tag line-red">12</view>
</view>
<view class="cu-capsule round">
<view class='cu-tag bg-blue '><text class='cuIcon-likefill'></text></view>
<view class="cu-tag line-blue">23</view>
</view>
<view class="cu-capsule round">
<view class='cu-tag bg-blue '>说明</view>
<view class="cu-tag line-blue">123</view>
</view>
<view class="cu-capsule radius">
<view class='cu-tag bg-grey '><text class='cuIcon-likefill'></text></view>
<view class="cu-tag line-grey">23</view>
</view>
<view class="cu-capsule radius">
<view class='cu-tag bg-brown sm'><text class='cuIcon-likefill'></text></view>
<view class="cu-tag line-brown sm">23</view>
</view>
</view>
|
数字标签
通过badge设置角标

1
2
3
4
5
6
7
8
9
10
11
12
13
|
<view class="padding flex justify-between align-center">
<view class='cu-avatar xl radius'>港<view class="cu-tag badge">99+</view></view>
<view class='cu-avatar xl radius' style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg)">
<view class='cu-tag badge'>9</view>
</view>
<view class='cu-avatar xl radius'>
<view class='cu-tag badge'>99</view>
<text class='cuIcon-people'></text>
</view>
<view class='cu-avatar xl radius'>
<view class='cu-tag badge'>99+</view>
</view>
</view>
|
标签相关class
| class | 说明 | 可选值 |
|---|
| cu-tag | 标签必选值 | —— |
| round | 椭圆 | —— |
| radius | 圆角 | —— |
| sm | 小尺寸标签 | —— |
| line-{{color}} | 幽灵标签 | 参考背景色 |
| cu-capsule | 胶囊标签 | —— |
| badge | 数字角标 | —— |
Avatar头像
头像必选class cu-avatar
头像形状
通过round和radius设置头像形状

1
2
3
4
|
<view class="padding">
<view class="cu-avatar round" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg)"></view>
<view class="cu-avatar radius margin-left" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big81005.jpg);"></view>
</view>
|
头像尺寸
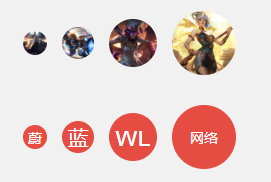
通过sm 、lg、xl设置不同大小的头像

1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<view class="padding">
<view class="cu-avatar sm round margin-left" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg)"></view>
<view class="cu-avatar round margin-left" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big81005.jpg);"></view>
<view class="cu-avatar lg round margin-left" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big25002.jpg);"></view>
<view class="cu-avatar xl round margin-left" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big99008.jpg);"></view>
</view>
<view class="padding">
<view class="cu-avatar sm round margin-left bg-red"> 蔚</view>
<view class="cu-avatar round margin-left bg-red">蓝</view>
<view class="cu-avatar lg round margin-left bg-red"><text>wl</text></view>
<view class="cu-avatar xl round margin-left bg-red">
<text class="avatar-text">网络</text>
</view>
</view>
|
内嵌文字
头像内部不仅仅是图片,也可以是自定义文字和图标等

1
2
3
4
5
6
7
8
|
<view class="padding">
<view class="cu-avatar radius">
<text class="cuIcon-people"></text>
</view>
<view class="cu-avatar radius margin-left">
<text>港</text>
</view>
</view>
|
头像颜色
设置背景色即可

1
2
3
4
5
|
<view class="padding-sm">
<view class="cu-avatar round lg margin-xs" :class="'bg-' + item.name" v-for="(item,index) in ColorList" :key="index">
<text class="avatar-text">{{item.name}}</text>
</view>
</view>
|
头像组
设置了cu-avatar外部的盒子添加cu-avatar-group的class

1
2
3
4
5
|
<view class="padding">
<view class="cu-avatar-group">
<view class="cu-avatar round lg" v-for="(item,index) in avatar" :key="index" :style="[{ backgroundImage:'url(' + avatar[index] + ')' }]"></view>
</view>
</view>
|
头像标签
在头像标签内部添加数字标签的角标即可

1
2
3
4
5
|
<view class="padding">
<view class="cu-avatar round lg margin-left" v-for="(item,index) in avatar" :key="index" :style="[{ backgroundImage:'url(' + avatar[index] + ')' }]">
<view class="cu-tag badge" :class="index%2==0?'cuIcon-female bg-pink':'cuIcon-male bg-blue'"></view>
</view>
</view>
|
头像相关class
| class | 说明 | 可选值 |
|---|
| cu-avatar | 头像必选值 | —— |
| cu-avatar-group | 头像组,包裹cu-avatar | —— |
| round | 圆形 | —— |
| radius | 圆角 | —— |
| sm | 小尺寸头像 | —— |
| lg | 大尺寸头像 | —— |
| xl | 超大尺寸头像 | —— |
Progress进度条
进度条必须值为cu-progress
进度条形状
进度条默认为方形,radius为圆角,round为圆形;代码中loading只是一个变量,初始值为false,页面初始化时赋值为true,即给进度条赋值,使进度条有一个动画效果。

1
2
3
4
5
6
7
8
9
10
11
|
<view class="padding bg-white">
<view class="cu-progress">
<view class="bg-red" style="width:61.8%">61.8%</view>
</view>
<view class="cu-progress radius margin-top">
<view class="bg-red" :style="[{ width:loading?'61.8%':''}]">61.8%</view>
</view>
<view class="cu-progress round margin-top">
<view class="bg-red" :style="[{ width:loading?'61.8%':''}]">61.8%</view>
</view>
</view>
|
进度条尺寸
sm为小尺寸,xs为超小尺寸

1
2
3
4
5
6
7
8
9
10
11
|
<view class="padding bg-white">
<view class="cu-progress round">
<view class="bg-red" :style="[{ width:loading?'61.8%':''}]"></view>
</view>
<view class="cu-progress round margin-top sm">
<view class="bg-red" :style="[{ width:loading?'61.8%':''}]"></view>
</view>
<view class="cu-progress round margin-top xs">
<view class="bg-red" :style="[{ width:loading?'61.8%':''}]"></view>
</view>
</view>
|
进度条颜色
添加背景色即可

1
2
3
4
5
|
<view class="padding" :class="color=='white'?'bg-grey':'bg-white'">
<view class="cu-progress round">
<view :class="'bg-' + color" :style="[{ width:loading?'61.8%':''}]"></view>
</view>
</view>
|
进度条条纹
添加striped设置条纹样式,active设置条纹动态效果

1
2
3
4
5
6
7
8
|
<view class="padding bg-white">
<view class="cu-progress round sm striped active" >
<view class="bg-green" :style="[{ width:loading?'60%':''}]"></view>
</view>
<view class="cu-progress round sm margin-top-sm striped" >
<view class="bg-black" :style="[{ width:loading?'40%':''}]"></view>
</view>
</view>
|
进度条比例
在给定class为cu-progress的标签内按需放置元素并进行分段设计即可

1
2
3
4
5
6
7
|
<view class="padding bg-white">
<view class="cu-progress radius striped active">
<view class="bg-red" :style="[{ width:loading?'30%':''}]">30%</view>
<view class="bg-olive" :style="[{ width:loading?'45%':''}]">45%</view>
<view class="bg-cyan" :style="[{ width:loading?'25%':''}]">25%</view>
</view>
</view>
|
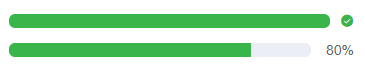
进度条布局
结合布局、图标等内容,可根据个人所需可以设置不同进度显示的样式

1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<view class="padding bg-white ">
<view class="flex">
<view class="cu-progress round">
<view class="bg-green" :style="[{ width:loading?'100%':''}]"></view>
</view>
<text class="cuIcon-roundcheckfill text-green margin-left-sm"></text>
</view>
<view class="flex margin-top">
<view class="cu-progress round">
<view class="bg-green" :style="[{ width:loading?'80%':''}]"></view>
</view>
<text class="margin-left">80%</text>
</view>
</view>
|
进度条相关class
| class | 说明 | 可选值 |
|---|
| cu-progress | 进度条必选值 | —— |
| radius | 圆角 | —— |
| round | 圆形 | —— |
| sm | 小尺寸 | —— |
| xs | 超小尺寸 | —— |
| striped | 条纹 | —— |
| active | 结合striped使用,设置动态条纹效果 | —— |
Border&Shadow边框阴影
默认shadow是根据背景色设置的阴影,shadow-lg为长阴影,但是我肉眼没看出来二者的区别,真是在下愚钝,shadow-warp为翘边阴影(在下愚钝,它翘一点???),shadow-blur根据背景图片设置的阴影,有点意思,挺好。关于边框border没什么好展开的,直接看下面表格class说明就好。


1
2
3
4
5
6
7
8
9
10
|
<view class="padding text-center">
<view class="padding-xl radius shadow bg-white">默认阴影</view>
<view class="padding-xl radius shadow bg-gradual-red margin-top">根据背景颜色而改变的阴影</view>
<view class="padding-xl radius shadow shadow-lg bg-white margin-top">长阴影</view>
<view class="padding-xl radius shadow shadow-lg bg-blue margin-top">长阴影</view>
<view class="padding-xl radius shadow-warp bg-white margin-top">翘边阴影</view>
<view class="padding-xl radius shadow-blur bg-red margin-top bg-img" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big91005.jpg);">
<view>根据背景图而改变的阴影</view>
</view>
</view>
|
边框阴影相关class
| class | 说明 | 可选值 |
|---|
| solid/solids | 实线四周边框,solid为细边框 ,solids为粗边框 | —— |
| solid/solids-{{options}} | 不同方向的边框(上下左右) | top/right/bottom/left |
| shadow | 默认阴影(根据背景色变化) | —— |
| shadow-lg | 长阴影 | —— |
| shadow-wrap | 翘边阴影 | —— |
| shadow-blur | 根据背景图片变化的阴影 | |
Loading加载
加载必选值cu-load
加载状态
loading正在加载中,over加载完成,erro加载失败



1
2
3
|
<view class="cu-load bg-blue loading"></view>
<view class="cu-load bg-blue over"></view>
<view class="cu-load bg-red erro"></view>
|
弹框加载
设置按钮,弹出弹框,显示加载状态,弹框模板设置load-modal

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-blue"></text>弹框加载
</view>
<view class="action">
<button class="cu-btn bg-green shadow" @tap="LoadModal">
点我
</button>
</view>
</view>
<view class="cu-load load-modal" v-if="loadModal">
<image src="/static/logo.png" mode="aspectFit"></image>
<view class="gray-text">加载中...</view>
</view>
<script>
export default {
data() {
return {
loadModal: false
};
},
methods: {
LoadModal(e) {
this.loadModal = true;
setTimeout(() => {
this.loadModal = false;
}, 2000)
}
}
}
</script>
|
进度条加载
设置进度条加载时需要添加load-progress,变量loadProgress为加载进度条的进度,load-progress-bar代表加载中进度条样式,load-progress-spinner代表加载中旋转的圆圈样式

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<view class="action">
<button class="cu-btn bg-green shadow" @tap="LoadProgress">
点我
</button>
</view>
<view class="load-progress" :class="loadProgress!=0?'show':'hide'" style="top:100px">
<view class="load-progress-bar bg-green" :style="[{transform: 'translate3d(-' + (100-loadProgress) + '%, 0px, 0px)'}]"></view>
<view class="load-progress-spinner text-green"></view>
</view>
<script>
export default{
data(){
return{
loadProgress:0
}
},
methods:{
LoadProgress(e) {
this.loadProgress = this.loadProgress + 3;
if (this.loadProgress < 100) {
setTimeout(() => {
this.LoadProgress();
}, 100)
} else {
this.loadProgress = 0;
}
}
}
}
</script>
|
加载相关class
| class | 说明 | 可选值 |
|---|
| cu-load | 加载必选值(除了进度条加载) | —— |
| loading | 加载中 | —— |
| over | 加载完成 | —— |
| erro | 加载失败 | —— |
| load-modal | 弹框加载 | —— |
| load-progress | 设置进度条加载 | —— |
| load-progress-bar | 进度条加载样式 | —— |
| load-progress-spinner | 旋转加载样式 | —— |
| hide | 隐藏 | —— |
| show | 显示 | —— |
交互组件
这篇博客太长了,交互组件的介绍就另写一篇吧,ColorUI组件库简易教程之交互组件
这只是个人的理解写的,有什么不足,望大佬指教,及时更正!